Made a toolset folder, and added the Dialogic plugin.
@@ -0,0 +1,534 @@
|
||||
# Changelog
|
||||
|
||||
## v1.4.3
|
||||
|
||||
The biggest changes in this version are fixes to a bug when exporting the games. Thank you everyone!
|
||||
|
||||
## What's Changed
|
||||
* Update Chinese Translation by @magian1127 in https://github.com/coppolaemilio/dialogic/pull/920
|
||||
* 1.4: Added simple slide_in character entrance animations by @champbob in https://github.com/coppolaemilio/dialogic/pull/945
|
||||
* 1.4: Added simple slide_out character entrance animations by @champbob in https://github.com/coppolaemilio/dialogic/pull/946
|
||||
* Fix multi-line code by @lemon37564 in https://github.com/coppolaemilio/dialogic/pull/970
|
||||
* 1.4.3 - Fix for export error due to settings theme failure by @zaknafean in https://github.com/coppolaemilio/dialogic/pull/978
|
||||
* 1.4.3 - Fix for #904 by @zaknafean in https://github.com/coppolaemilio/dialogic/pull/979
|
||||
|
||||
## New Contributors
|
||||
* @champbob made their first contribution in https://github.com/coppolaemilio/dialogic/pull/945
|
||||
* @lemon37564 made their first contribution in https://github.com/coppolaemilio/dialogic/pull/970
|
||||
|
||||
**Full Changelog**: https://github.com/coppolaemilio/dialogic/compare/1.4.2...1.4.3
|
||||
|
||||
## v1.4.2 - Afterlife
|
||||
- Fixed an issue with MacOS and text events not adjusting their size properly
|
||||
- Android exports should work again [[zaknafean](https://github.com/zaknafean)]
|
||||
- Add setting to disable the mouse block of the dialog node [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Default settings adjustments [[zaknafean](https://github.com/zaknafean)]
|
||||
- Fixed the 'default' setting not appearing after you set it for hotkey choices
|
||||
- Fixed hotkey choice settings layout
|
||||
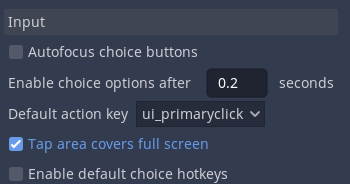
- Changed the default status of autofocus from true to false
|
||||
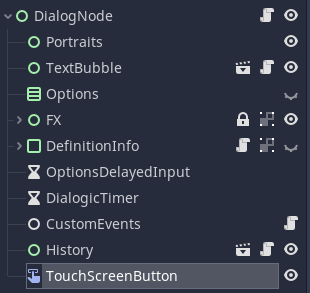
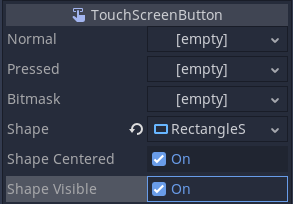
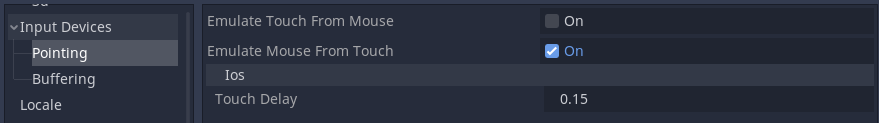
- A basic touch to advance implementation (#876) [[zaknafean](https://github.com/zaknafean)]
|
||||
- Added support for 9-patch rectangles for Dialog Box textures (#286) [[zaknafean](https://github.com/zaknafean)]
|
||||
- Added finer controls to Text and Box positions (#761) [[lamsorsen](https://github.com/lamsorsen)]
|
||||
- **Box margin** replaced with **Margin** for the DialogBox settings
|
||||
- **Box Padding** has been removed from the DialogBox settings, and replaced with **Margin** for the Dialog Text setting to clear up confusion
|
||||
- The margin Top/Bottom and Left/Right are no longer linked, and can be individually adjusted
|
||||
- **Please note this change may break some existing themes**
|
||||
- Added option to recenter character portraits automatically [[thebardsrc](https://github.com/thebardsrc)]
|
||||
|
||||
|
||||
## v1.4.1 - Animations hotfix
|
||||
- Portrait-Animation fixes:
|
||||
Because the animations should work both with Controls and Node2Ds, just using node.scale won't work. Now they all use DialogicAnimaPropertiesHelper.get_scale(node), which will automatically use the correct one. [[Jowan-Spooner](https://github.com/Jowan-Spooner)]. Thanks a lot to @[zaknafean](https://github.com/zaknafean)
|
||||
|
||||
|
||||
## v1.4 - Curves Ahead
|
||||
#### Events
|
||||
- Wait seconds event can now be set to be skipped with the user's action [[SimonLammer](https://github.com/SimonLammer)]
|
||||
- New events: `Label Event` and `Go to Event`. This will help you creating an anchor position to go back to.[[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Text event improvements:
|
||||
- You can now make a list of words like this: `[word1,word2,word3]` and Dialogic will pick a random word from the list. If the word is a Dialogic variable name and it gets picked it will show the value of that variable.
|
||||
- New commands [signal=argument], [pause=wait_time], [play=soundname], [nw=v] (for waiting until the audio finishes) added to the Text Event [[KvaGram](https://github.com/KvaGram)]
|
||||
- The Character Join and Character Leave events have been removed in favor of the new `Character Event`. They will be converted automatically. The new events allows for more customization including animations. These use the anima system. Learn more about the [event](./Events/002.md) and the [animations](./Tutorials/AddNewAnimations.md) [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- The `Call Node Event` now sends arguments instead of a single array. If you were using it in one of your timelines you will need to update the functions you are calling to accommodate this. [[AnidemDex](https://github.com/AnidemDex)]
|
||||
|
||||
|
||||
#### Settings/Themes
|
||||
- Added: `Autofocus choices` in the settings [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Added: A panel with `History functionality` can be enabled and configured in the settings. For further information read the [reference](./Reference/History.md) [[zaknafean](https://github.com/zaknafean)]
|
||||
- You can now set the character dim color from the theme settings [[Tim Krief](https://github.com/timkrief)]
|
||||
- Removed the setting to dim character portraits from the global settings
|
||||
- Added a setting to control the dim speed [[thebardsrc](https://github.com/thebardsrc)]
|
||||
- You can now set a `custom theme per character` [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Added a setting for behavior to re-center the portrait each time it's changed from a text event. This fixes a number of portrait issues and is enabled by default, but is a BREAKING change, so please remember to disable this if you need the old behavior. [[thebardsrc](https://github.com/thebardsrc)]
|
||||
- New setting to use "Keep Aspect Centered" instead of stretch for the Background event [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- You can now vertically align the text in the dialog box [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- You can now specify hotkeys for the choices or use default hot-keys (1-9) [[zaknafean](https://github.com/zaknafean)]
|
||||
- A new `dialogic_default_action` has been added and is the new default. We encourage you not to mess with the ui_* input actions. [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- You can now make portraits appear in front of the dialog box with a setting in the themes [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- The name label can now be disabled [[nickfla1](https://github.com/nickfla1)]
|
||||
- A new option will make it so the dialog doesn't get deleted after the last event allowing for it to be fully integrated into your design [[mechPenSketch](https://github.com/mechPenSketch)]
|
||||
|
||||
|
||||
#### Editors
|
||||
- Character Editor improvements [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- You can now connect signals to the DialogProxyNode (the one you drag and drop in) [[KvaGram](https://github.com/KvaGram)]
|
||||
- The Timeline Editor has been greatly redesigned resulting in a cleaner view
|
||||
- You can now preview a timeline by itself from the Timeline Editor [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Improvement of the translations and introduction of German translation [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
|
||||
|
||||
#### Script
|
||||
- You can now change the timeline of the active node with the `Dialogic.change_timeline()` function. This will preserve the previous state (characters, background, music, theme) [[mechPenSketch](https://github.com/mechPenSketch)]
|
||||
- You can now reference values with their full path in `Dialogic.set_variable()` and `Dialogic.get_variable()` [[thebardsrc](https://github.com/thebardsrc)]
|
||||
- There is now a function to check if a timeline exists `Dialogic.timeline_exists(@timeline_path)` [[thebardsrc](https://github.com/thebardsrc)]
|
||||
- For the History feature, the `Dialogic.toggle_history()` function has been added
|
||||
- There is now a function to go to the next event `Dialogic.next_event()` [[mechPenSketch](https://github.com/mechPenSketch)]
|
||||
|
||||
#### Other
|
||||
- Updates on the documentation and proofreading/fixes made by [[Aurora-Eluvia](https://github.com/Aurora-Eluvia)]
|
||||
- Improvements on the custom events handling [[idontkillcoyotes](https://github.com/idontkillcoyotes)]
|
||||
- Markdown parser updated [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Added a state machine to handle Dialogic's current state
|
||||
- You can now use regular hotkeys in Mac using the `Command` key [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Anima added to handle character animations [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Many minor and major bugs fixed
|
||||
- Animation can be used on custom portrait scenes [[bitbrain](https://github.com/bitbrain)]
|
||||
|
||||
|
||||
## v1.3 - Save me some time
|
||||
#### General Editor Stuff
|
||||
- **Builtin documentation** [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Added a button to open the documentation from the nav bar
|
||||
- The plugin has now **Editor-translation support** and some labels are translated to Chinese [[magian1127](https://github.com/magian1127)]
|
||||
- Added some initial Spanish translations
|
||||
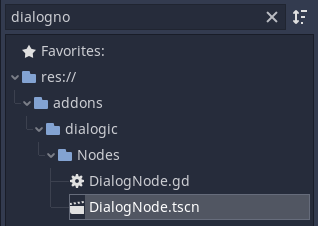
- Replaced the default `/addons/dialogic/Dialog.tscn` node with a proxy that creates a dialog using the `Dialogic.start` function instead of the raw node. This will make it easier to update from version to version since the instantiated node will not be changing a lot from version to version. This also moved and renamed the previous `/addons/dialogic/Dialog.tscn` to `/addons/dialogic/Nodes/DialogNode.tscn` and the `dialog_node.gd` is now called `DialogNode.gd` to be more in line with the rest of the project
|
||||
- CanvasLayer Argument (Dialogic.start()) added to the CSharp Class
|
||||
- Creating new resources will automatically start the renaming of it
|
||||
- New plugin icon! It should now display at its proper scale depending on your rendering scale
|
||||
|
||||
#### Timeline Editor:
|
||||
- A modular **Custom events** implementation [[Jowan-Spooner](https://github.com/Jowan-Spooner)]. Learn about them [here](./Events/Custom Events/CreateCustomEvents.md).
|
||||
- Added a **preview image on the portrait picker**, so it is easy to know what sprite or scene you are selecting. Thanks to [EmmaH](https://www.youtube.com/channel/UC4y59CMiLxWQQVqVFBYLa3Q) for the idea and [Jowan-Spooner](https://github.com/Jowan-Spooner) for the implementation
|
||||
- Added **Voice Line support** for Text and Question Events [[RedXGames](https://github.com/RedXGames)]. Learn how to use it [here](./Tutorials/VoiceLines.md).
|
||||
- Added option to use a certain region of the audio files [[KvaGram](https://github.com/KvaGram)]
|
||||
- Partial support for **undo and redo** [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Better **light/custom theme support** for the timeline editor [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Changed the Selected Event Style to only have blue borders and not change event color [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Adding an extra space at the end of the timelines so it is easier to drag and drop new events
|
||||
- After selecting a conditional, the input field of that event will be selected
|
||||
- Updated UI of the AudioPickers [[Jowan-Spooner]](https://github.com/Jowan-Spooner)
|
||||
- Automatically scrolling to newly created events when you click on a create event button [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- If no characters are present in the current project the character picker is hidden and a prompt was added in the Character join and Character leave events to create one [[zaknafean](https://github.com/zaknafean)]
|
||||
- Copy Timeline Name will now return the full path to that timeline
|
||||
|
||||
#### Theme Editor:
|
||||
- **Updated Audio Settings** [[Tim Krief](https://github.com/timkrief)]:
|
||||
- you can now select audio for typing, text completed, next event, button hover and button selecting
|
||||
- Attention: Old typing audio will have to be redone!
|
||||
- You can now set the **position of the buttons relative to the screen** (Top, Bottom, Center, Left, Right)
|
||||
- You can now set the choice buttons to be **aligned horizontally or vertically**
|
||||
- More range for dialog text speed [[zaknafean](https://github.com/zaknafean)]
|
||||
- A default theme is created on new projects [[zaknafean](https://github.com/zaknafean)]
|
||||
|
||||
#### Ingame Behaviour
|
||||
- `ATTENTION`: Rework and improvement of the **saving system**.
|
||||
This includes some breaking changes. Learn all about the new system and how to transition [here](./Tutorials/Saving.md).
|
||||
- A **visual novel template** with a working menu is being made. You can find it [here](https://github.com/Dialogic-Godot/visual-novel-template).
|
||||
- `Dialogic.start()` will now use paths for specific timelines. A fallback is in place, but specificity is preferred. For instance: `Dialogic.start('my-timeline')` will search any timeline with that name; `Dialogic.start('/chapter-1/my-timeline')` will open the timeline namde `my-timeline` inside the folder `chapter-1`.
|
||||
- If the text is too big for your dialog and you see a scrolling bar, you can use the `up` and `down` keys to scroll [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Rework of the character name coloring (using Regex now) [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Regex name compiler now properly escapes special characters [[zaknafean](https://github.com/zaknafean)]
|
||||
|
||||
#### Export
|
||||
- Removing requirement to manually configure resource export (No need to add `.cfg`, `.json` to your export settings anymore) [[LuRomao](https://github.com/LuRomao)]
|
||||
|
||||
#### Other Stuff:
|
||||
- Renamed the plugin entry point script from `dialogic.gd` to `plugin.gd` so it better describes what that file does
|
||||
- Removed the need to use a DialogicSingleton. This causes some slight changes to saving and loading. Learn all about the new system and how to transition [here](./Tutorials/Saving.md).
|
||||
- Deleted some legacy documentation files
|
||||
- Adding a warning if you are trying to set or get a variable that wasn't defined
|
||||
|
||||
#### Bug-fixes
|
||||
##### Editor
|
||||
- Fixed the `DialogNode` Inspector Timeline Open button issue
|
||||
- Fixed a reference bug that prevent the duplication of Themes
|
||||
##### Game
|
||||
- Changed the default cursor shape that was weird in MacOS
|
||||
- Dialogs only start typing after the fade-in animation happened
|
||||
- Fixed a bug that performed the fade-in animation before setting the proper theme
|
||||
- Fixed a bug that prevented to use the global input setting when selecting option buttons
|
||||
|
||||
|
||||
|
||||
## v1.2.5 - Possibly breaking eveything. We will never know.
|
||||
- Loading timeline events on batches to speedup big timelines
|
||||
- Reduced the amount of nodes inside events to improve loading times
|
||||
- Fixing the "first time running" bug where you had to reboot dialogic after enabling it for the first time
|
||||
- Fixing a bug where if you had a node selected in the editor you couldn't open any resource picker
|
||||
- Fixed a bug when trying to add a new resource after removing one
|
||||
- Fixed the issue that allowed you to keep loading messages after a dialog close event
|
||||
- Enabling bbcode to glossary entries
|
||||
- Simplified some internal code
|
||||
- Adding new setting to the Set Background event to add fade-in time
|
||||
- Fixed an issue that caused nested timelines to be deleted whem moving directories [[zaknafean]](https://github.com/zaknafean)
|
||||
- Settings Editor
|
||||
- Added a default action key selector so you don't have to set it per theme. The theme action key settings will overwrite the one set in settings.
|
||||
- Added new setting to select Dialogic's Canvas Layer [[RedXGames]](https://github.com/RedXGames)
|
||||
|
||||
|
||||
## v1.2.4 - Gotta go fast
|
||||
- Fixed an issue with the default scale of the portraits
|
||||
- Trying to simplify and remove legacy code:
|
||||
- EditorView.gd: Unified the remove resource confirmation dialogs and removed pointless variable definitions
|
||||
|
||||
|
||||
## v1.2.3 - Two releases in one day?
|
||||
- Hopefully, final attempt to fix the weird event creation bug [[Jowan-Spooner](https://github.com/Jowan-Spooner)] Thanks [[Drawsi](https://github.com/Drawsi)] for the report and testing!
|
||||
|
||||
|
||||
## v1.2.2 - Here we go again :')
|
||||
- Set Value Event: There is now a dice symbol that (when toggled) will reveal to boxes for a minimum and a maximum random number to choose from [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Making a small delay on choices to prevent the people that spam "next" to accidentally select the first option
|
||||
- Fixed some issues when creating new events in the timeline
|
||||
|
||||
|
||||
## v1.2.1 - Get them while they're hot!
|
||||
- You can now specify for how long to wait in `[nw]` events. `[nw=3]` or whatever number of seconds you want it to wait
|
||||
- Fixed some issues with the CanvasLayer
|
||||
- Fixed some issues when creating dialogs using GDScript
|
||||
- Fixed an issue when changing the current timeline
|
||||
- Improved the internals of `MasterTree.gd` [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Fixed some issues with the `[nw]` command [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Improved the Timeline Editor performance when loading timelines
|
||||
- Removed the `focus_mode` warning
|
||||
- Added a new page to the docs about the [Text Events](https://github.com/coppolaemilio/dialogic/blob/main/docs/events/TextEvent.md)
|
||||
- Fixed a bug when trying to skip fade-in dialog animations [[idontkillcoyotes](https://github.com/idontkillcoyotes)]
|
||||
- Fixed an issue with typing sounds in exported projects
|
||||
- Fixed an issue when selecting folders for typing sounds in exporting projects; Thank you [AnidemDex](https://github.com/AnidemDex)!
|
||||
|
||||
|
||||
## v1.2 - Organize it!
|
||||
- Functionality
|
||||
- Added extra options to allow the user to disable/enable saving of definitions and current timeline [[Arnaud](https://github.com/arnaudvergnet)]
|
||||
- `Dialogic.start()` will add a CanvasLayer by default to avoid the confusion of not seeing Dialogic when using a camera. [[AnidemDex](https://github.com/AnidemDex)]
|
||||
- Fixed many issues with portraits fading in and out
|
||||
- Fixed a bug that prevented the BackgroundMusic event to work correctly [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Experimental translation added! (This change simply adds a new setting to always treat text as a translation key, instead of displaying it directly. When on, text is sent through tr() before any additional checks are performed on it) [[bojjenclon]](https://github.com/bojjenclon)
|
||||
|
||||
- Editor
|
||||
- Added sub-folders to all the resources to better organize your project [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Improved resource picker aware of sub-folders [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
|
||||
- Dialog
|
||||
- Adding `[nw]` commands to automatically skip the text after 2 seconds without user input (Will be improved in future versions)
|
||||
- Choices can now print the definition values using the regular `[definition]` syntax
|
||||
- Next indicator is no longer visible when there are options to select
|
||||
- You can now use `[speed=3]` or any number to change the speed of an individual event text speed
|
||||
|
||||
- Theme Editor
|
||||
- Added new fonts selector for italics, bold, and names [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Added new Box Padding settings to the name label.
|
||||
- Added a new option to make the dialog backgrounds full width
|
||||
- You can now set a character for the preview message
|
||||
- Three positions for the name label: Left, Center and Right
|
||||
- You can set the vertical and horizontal offset of the name label
|
||||
- Added a new option to enable single portrait mode. In this mode, once the characters join the dialog, only one of them will be visible without the need of making them join and leave every time
|
||||
- Added a simple fade in animation for dialogs. You can change how long it takes in the `Dialog Box` tab
|
||||
- New tab added: Audio
|
||||
- In the audio tab, you can select a sound or set of sounds to play while the text is being typed in the dialog. [[Tim Krief](https://github.com/timkrief)]
|
||||
|
||||
- Character Editor
|
||||
- You can now add a scene as a portrait, so you can now use AnimatedSprite or whatever you might need
|
||||
- You can set nicknames to characters [[zakary93](https://github.com/zakary93)]
|
||||
- Fixed a bug when coloring the names of characters in text [[zakary93](https://github.com/zakary93)]
|
||||
- Added the resolution of the selected portrait image on the preview box
|
||||
- You can now import a folder to automatically add all the images inside as portraits
|
||||
- Removed the legacy "Default Speaker" option. I might revisit something like this in the future
|
||||
|
||||
- Timeline Editor
|
||||
- You can now select multiple events (`CRTL` for adding/removing an event, `SHIFT` for range select) [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- You can now use `CRTL+C`, `CRTL+X` and `CRTL+V` to copy, cut and paste events [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- You can use `CRTL+D` to duplicate the selection [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- You can use `CRTL+A` and `CRTL+SHIFT+A` to select/deselect all events [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Some shortcuts where redone: Remove events with `DEL`, move selection up/down with the `UP` and `DOWN` arrow keys [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- A SetGlossary event was added that allows to change the info of a glossary item during the game [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- You can now set the portrait of a character based on a definition [[bojjenclon]](https://github.com/bojjenclon)
|
||||
- New resource picker styles
|
||||
- Modified the label on the emit signal event so it is easier to understand [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Updated the look of some events and added some useful event warnings
|
||||
|
||||
- Other stuff
|
||||
- Events have id's now. Nothing should change for the user, but it will be easier to manage the inclusion of new events or modifying existing ones [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Fixed a non-breaking bug that printed some errors on the terminal
|
||||
|
||||
- And many more! (kinda hate not listing all the changes, but don't remember all of them)
|
||||
|
||||
|
||||
## v1.1 - With a little help from my friends
|
||||
- Improved event dragging and selection [[Arnaud Vergnet](https://github.com/arnaudvergnet)]
|
||||
- Fixed a bug that prevented the deletion of Characters [[AnidemDex](https://github.com/AnidemDex)]
|
||||
- Fixed a bug that allowed you to overwrite the event on the theme preview dialog
|
||||
- Added a folder icon to each section of the resource tree
|
||||
- Greatly improved how the plugin is displayed in different display scales
|
||||
- You can now filter resources from the main view [[ellogwen](https://github.com/ellogwen)]
|
||||
- You can now duplicate themes (from the context menu) [[ellogwen](https://github.com/ellogwen)]
|
||||
- Organized the images and other assets into a tidier structure [[Jowan-Spooner](https://github.com/Jowan-Spooner)] _**Warning!** If you were using the example portrait assets you will have to load them again manually on the character editor_
|
||||
- You can now create resources by right clicking the section and selecting "+ New" [[Tim Krief](https://github.com/timkrief)]
|
||||
- Remade all the PopupMenu items in gdscript and replaced the icons with native editor theme ones.
|
||||
- Experimental: Added a static proxy for C# projects. _Testing wanted!_ [[mscharley](https://github.com/mscharley)]
|
||||
- Timeline:
|
||||
- New event `Call Node`: Call a Godot NodePath and a method name. In addition you can add arguments as well. The Timeline will execute those methods and wait for completion, if the method in question is async and/or yielding [[ellogwen](https://github.com/ellogwen)]
|
||||
- You now can drag and drop events into the timeline! [[ellogwen](https://github.com/ellogwen)]
|
||||
- You can un select a selected event by clicking it [[ellogwen](https://github.com/ellogwen)]
|
||||
- The `Scene Event` can now take other Scenes (`.tscn`) files as backgrounds. [[ellogwen](https://github.com/ellogwen)]
|
||||
- The `If Condition` event can now use definition variables as values to compare against [[ellogwen](https://github.com/ellogwen)]
|
||||
- You can now hide `Choice events` if a definition doesn't meet some requirements [[Arnaud](https://github.com/arnaudvergnet)]
|
||||
- You can now select a character to ask a question in the `Question Event` [[Tim Krief](https://github.com/timkrief)]
|
||||
- Added very basic syntax highlighting to the `Text Event` editor
|
||||
- Fixed an indenting bug when removing events
|
||||
- The `Character Join` event now has a mirror option [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- The `Close Dialog` has a new setting for the duration of the fade-out animation. [[Tim Krief](https://github.com/timkrief)]
|
||||
- `Scene Event` renamed to `Change Background` to better represent what it does. [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Both `Audio Event` and `Background Music` got more settings (audio Bus, volume, fade-length) [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
|
||||
- Shortcuts added! [[ellogwen](https://github.com/ellogwen)]
|
||||
- Selecting previous and next event in the timeline with `CTRL + UP` and `CTRL + DOWN`
|
||||
- Moving currently selected event up and down the timeline `ALT + UP` and `ALT + DOWN`
|
||||
- Remove the currently selected event node and selects the next/last event node `CTRL DELETE`
|
||||
- Create a new text event node below the currently selected and focus it's textbox to continue writing `CTRL T`
|
||||
- Character Editor
|
||||
- There is an option `mirror portraits` below the portrait preview now, that will mirror all portraits when they appear in the game [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Fixed a bug that prevented portrait previews to display if the extension was in capital letters.
|
||||
- Theme Editor
|
||||
- Refreshed the UI to make room for more properties for each section
|
||||
- A reload of the preview dialog is performed when you change a property so you don't have to click the "preview changes" all the time
|
||||
- Removed the limitation of only 100px for the padding of the dialog box
|
||||
- Added a new option for changing the color modulation of the dialog background image
|
||||
- Added new customization options (scale, and offset) to the next indicator image
|
||||
- Added modulation settings to the name label background texture and the choices buttons background textures [[Jowan-Spooner](https://github.com/Jowan-Spooner)]
|
||||
- Added an option to use native buttons styles for choices [[Tim Krief](https://github.com/timkrief)]
|
||||
- Added an advanced option to use a custom scene as a button for choices [[Arnaud Vergnet](https://github.com/arnaudvergnet)]
|
||||
- Added new settings to set a fixed size for choice buttons (This is used to prevent premade texture stretching)
|
||||
- Fixed a bug where the text alignment wasn't being shown on the preview
|
||||
- Fixed a bug with the name label shadow
|
||||
- Fixed a bug with the "auto color" option in game
|
||||
- Dialog node
|
||||
- You can now use [br] to insert line breaks
|
||||
- Questions now properly show the theme text alignment
|
||||
- Options now show up when the question text finished displaying [[Arnaud Vergnet](https://github.com/arnaudvergnet)]
|
||||
- The close dialog now performs a fade-out animation
|
||||
- Fixed a bug where Glossary Definitions plain text was being added to the name label
|
||||
- Fixed an issue when trying to display small sprites as characters portraits
|
||||
- Fixed a bug where portraits didn't come to the front when being focused [[AnidemDex](https://github.com/AnidemDex)]
|
||||
- Fixed a bug when the display stretch was set to `2D`
|
||||
- Fixed a bug where empty text lines were not removed properly [[Arnaud Vergnet](https://github.com/arnaudvergnet)]
|
||||
- Settings
|
||||
- Added a new option to enable advanced theme settings [[Arnaud Vergnet](https://github.com/arnaudvergnet)]
|
||||
- Added a new option to toggle the character "focus"/"dim" while speaking
|
||||
- Added a button in timeline inspector plugin to open the selected timeline in the editor [[ellogwen](https://github.com/ellogwen)]
|
||||
- Special thanks to [Jowan-Spooner](https://github.com/Jowan-Spooner) for the QA and the facelift on the theme editor
|
||||
|
||||
To view previous changes [click here](https://github.com/coppolaemilio/dialogic/blob/main/CHANGELOG.md).
|
||||
|
||||
|
||||
## v1.0 - We made it! 🎉
|
||||
- When upgrading from 0.9 to the current version things might not work as expected:
|
||||
- ⚠ **PLEASE MAKE A BACKUP OF YOUR PROJECT BEFORE UPGRADING** ⚠
|
||||
- Glossary variables will be lost
|
||||
- Glossary related events will not be loaded (`If condition Event` and `Set Value Event`)
|
||||
- The theme you made in the 0.9 theme editor will be lost. You will have to remake it.
|
||||
- Video [https://youtu.be/MeaS3zZxpbA](https://youtu.be/MeaS3zZxpbA)
|
||||
- New layout:
|
||||
- All editors in the same screen. Say goodbye to tabs!
|
||||
- You can now rename resources by double clicking them
|
||||
- New Settings panel for advanced properties
|
||||
- Settings:
|
||||
- Re-added the auto color for character names in text messages
|
||||
- Removing empty Text Event from timelines
|
||||
- New lines to create new Text Event messages
|
||||
- Propagation of input to the rest of the Tree
|
||||
- Character Editor:
|
||||
- Set the scale of your character's portrait
|
||||
- Add offset to the portrait
|
||||
- Timeline Editor:
|
||||
- New `Theme event` to change the theme in the middle of a timeline
|
||||
- New `Background Music Event` to play music in your dialog. Music can crossfade when changing track and fade in/out when starting/stopping.
|
||||
- Re-enabled the `Scene Event`
|
||||
- Allow making basic calculations such as `+`, `-`, `*`, `/` in `Set value events`.
|
||||
- Theme Editor:
|
||||
- You can now add multiple themes.
|
||||
- Moved the preview button to the left side so it is never hidden by default in small screens.
|
||||
- New section to edit how the character names are displayed.
|
||||
- New properties:
|
||||
- `Box size` set the width and height of the dialogue box in pixels
|
||||
- `Alignment` you can now align the text displayed (Left, Center, Right)
|
||||
- `Bottom Gap` The distance between the bottom of the screen and the start of the dialog box.
|
||||
- `Next animation` Set an animation for the "Next Dialog Indicator"
|
||||
- Glossary was renamed to Definitions. I feel like the word `Definitions` cover both "variables" and "lore" a bit better.
|
||||
- Definitions:
|
||||
- Dynamic types! All variables are just dynamic, so they can be ints, floats or strings.
|
||||
- The name of a character can be set to be a definition.
|
||||
- You can display definition values in a Text Event by doing: `[definition name here]`.
|
||||
- Fixed many resource issues with exported games
|
||||
- New icons all around.
|
||||
- Added some basic light theme support. This is not finished, but it is on a much better state than before.
|
||||
- The events now emit signals. Thank you [Jesse Lieberg](https://github.com/GammaGames) for your first contribution!
|
||||
- Special thanks to [Arnaud Vergnet](https://github.com/arnaudvergnet) for all your work in improving Definitions, conditional events and many more! 🙇♂️
|
||||
|
||||
|
||||
## v0.9 - House keeping
|
||||
- Video: [https://youtu.be/pL0RWVmlM6g](https://youtu.be/pL0RWVmlM6g)
|
||||
- Moved `Dialog.tscn` to the root of the addon so it is easier to find.
|
||||
- Added a link to the documentation from the editor
|
||||
- Refactored a lot of the code and continued splitting the main plugin code into smaller pieces.
|
||||
- Rewrote most of the saving and branching systems.
|
||||
- New tool: Glossary Editor
|
||||
- You are now able to write extra lore for any word and Dialogic will create a hover card with that extra information.
|
||||
- You can create `strings` and `number` variables.
|
||||
- You can access to those variables from the `Dialogic` Class: `Dialogic.get_var('variable_name')`
|
||||
- In game:
|
||||
- Portraits changes are reflected in-game.
|
||||
- Many small improvements.
|
||||
- Theme Editor:
|
||||
- New default asset: Glossary Font
|
||||
- Added new options to customize the glossary popup
|
||||
- Timeline Editor:
|
||||
- Added categories for the events.
|
||||
- Color coded some of the events in the same category to avoid having a distracting rainbow in the timelines.
|
||||
- Conditional event working, but only with "equal to". More conditions coming later.
|
||||
- Renamed the `End Branch` file names to match the name of the event. This will break the conditionals you have, but this is the time for making breaking changes. Sorry!
|
||||
- New `Set Value` event. Change the current value of a glossary variable inside a timeline. This will reset when you close the game, so a saving system will have to be added on the next version.
|
||||
- New `Emit Signal` event. This event will make the Dialog node emit a signal called `dialogic_signal`. You can connect this in a moment of your timeline with other scripts.
|
||||
- New `Change Scene` event. You can change the current Scene to whatever `.tscn` you pick. This will happen instantly, but in the future I'll add some transition effects so it is not that abrupt.
|
||||
- New `Wait Seconds` event. This will hide the dialog and wait X seconds until continuing with the rest of the timeline.
|
||||
- Created independent Character and Portrait picker for reusing in event nodes.
|
||||
- Portrait picker added to `Text Events` and `Character Join` events.
|
||||
- `Text Events` text editor vertical size grows witch each line added.
|
||||
- `Text Events` now properly create a new message for each line inside the text editor.
|
||||
- `Text Events` Line count are now displayed next to the preview text when folded.
|
||||
- Re-adding the `End Branch` event just in case you removed the end and you want to add it again in the timeline.
|
||||
- Renamed the `Copy Timeline ID` right click menu option to `Copy Timeline Name` since you now have to use that to set the current timeline from code instead of the ID.
|
||||
- Fixed several bugs that corrupted saved files
|
||||
- Thanks to [mindtonix](https://github.com/mindtonix) and [Crystalwarrior](https://github.com/Crystalwarrior) for your first contribution on the choice buttons
|
||||
- New `Dialogic` class. With this new class you can add dialogs from code easily:
|
||||
```
|
||||
var new_dialog = Dialogic.start('Your Timeline Name Here')
|
||||
add_child(new_dialog)
|
||||
```
|
||||
To connect signals you can also do:
|
||||
|
||||
```swift
|
||||
func _ready():
|
||||
var new_dialog = Dialogic.start('Your Timeline Name Here')
|
||||
add_child(new_dialog)
|
||||
new_dialog.connect("dialogic_signal", self, 'signal_from_dialogic')
|
||||
|
||||
func signal_from_dialogic(value):
|
||||
print(value)
|
||||
```
|
||||
|
||||
|
||||
## v0.8 - Dialog enters the game
|
||||
- Video: [https://youtu.be/NfTyRrsdB1I](https://youtu.be/NfTyRrsdB1I)
|
||||
- Moved the theme editor tool icon to the left
|
||||
- Theme Editor:
|
||||
- Added a color background as an option
|
||||
- Reduced the vertical size needed to show all options
|
||||
- Style your choice buttons! (Color, background, etc...)
|
||||
- Better default support for unchanged styles
|
||||
- Timeline Editor:
|
||||
- Moved the event buttons to a new column
|
||||
- When creating a `Question` two `Choice` events and a `End Branch` event will be added automatically
|
||||
- Added a warning for `Choice` events on the root level of indentation
|
||||
- Disabled unfinished events
|
||||
- The Change Timeline event tells you your current timeline (this is for going back to the start)
|
||||
- New `Close Dialog` event. This event closes the dialog whenever it is called.
|
||||
- When renaming a dialog the popup's text field is already selected and focused.
|
||||
- In game dialog:
|
||||
- You can now select the current timeline from the inspector without manually copying the timeline id.
|
||||
- Change timeline event is now working
|
||||
- Audio event can play sounds
|
||||
- Character join (left, center and right) working
|
||||
- Focus in and out of portraits when speaking
|
||||
- Character leave events working
|
||||
- Basic question/answers support
|
||||
- Better scene resizing and position
|
||||
- Button styles
|
||||
|
||||
|
||||
## v0.7 - Looking good
|
||||
- Video: [https://youtu.be/wREIVj55eBM](https://youtu.be/wREIVj55eBM)
|
||||
- New plugin tab icon
|
||||
- Removed legacy files
|
||||
- From the theme tab you can now:
|
||||
- Pick the default text color
|
||||
- Set the shadows and shadow offset
|
||||
- Select your own fonts (.tres)
|
||||
- Set background and next indicator images
|
||||
- Choose an action to trigger the "next" event
|
||||
- Preview changes in a dialog
|
||||
- Change text speed
|
||||
- Set text margins
|
||||
- Characters tab
|
||||
- Added context menu
|
||||
- Moved the Remove Character button to a context menu
|
||||
- You can open the working directory
|
||||
- Timeline tab
|
||||
- Added context menu
|
||||
- You can remove timelines now
|
||||
- Right click no longer renames timelines, to do so you have to use the new menu
|
||||
- You can open the working directory
|
||||
- You can copy the timeline ID
|
||||
|
||||
|
||||
## v0.6 - Character portraits
|
||||
- Video: [https://youtu.be/okWYt_yGKNI](https://youtu.be/okWYt_yGKNI)
|
||||
- Splitting the main script into smaller pieces
|
||||
- Characters
|
||||
- Characters welcome screen when there are 0
|
||||
- Different display name
|
||||
- Autosave enabled on characters
|
||||
- Character portraits
|
||||
- Added Default Speaker setting
|
||||
- Events:
|
||||
- Text block now has a portrait dropdown
|
||||
|
||||
|
||||
## v0.5 - Indentation Magic
|
||||
- Video: [https://youtu.be/mrTyWy2TJOM](https://youtu.be/mrTyWy2TJOM)
|
||||
- Added new events:
|
||||
- Choice
|
||||
- End branch
|
||||
- Change Timeline
|
||||
- You can now drag and drop events in a timeline
|
||||
- Made new icons for the editor tabs
|
||||
- Added some tooltips
|
||||
- Restructured the events node structure to add indentation
|
||||
- Changed event default colors
|
||||
|
||||
|
||||
## v0.4 - Dialogic
|
||||
- Video: [https://youtu.be/Hf_gywa6vZE](https://youtu.be/Hf_gywa6vZE)
|
||||
- Changed how the main editor works, instead of being a graphedit it is now an event timeline.
|
||||
- Renamed the plugin to Dialogic. Thanks to Òscar for always knowing how to name things.
|
||||
- Moved all data to .json files
|
||||
- Broke the addon for working. Nice :)
|
||||
|
||||
|
||||
## v0.3 - Using Resources
|
||||
- Video: [https://youtu.be/PzzOE4LbGAo](https://youtu.be/PzzOE4LbGAo)
|
||||
- Removed requirement for `global.gd` and `characters.gd` autoload scripts.
|
||||
- Added `DialogResource` and `DialogCharacterResource` resources to create a cleaner way of specifying dialog content
|
||||
- Added icon to the existing dialog node.
|
||||
|
||||
|
||||
## v0.2 - Adding Characters:
|
||||
- Changed text speed to fixed per character instead of total time span
|
||||
- New character support
|
||||
- Added portrait to characters
|
||||
- Created the `fade-in` effect
|
||||
- Curly brackets introduced for character names.
|
||||
|
||||
|
||||
## v0.1 - Release
|
||||
- You can watch the presentation video here [https://youtu.be/TXmf4FP8OCA](https://youtu.be/TXmf4FP8OCA)
|
||||
@@ -0,0 +1,42 @@
|
||||
# Text Event
|
||||

|
||||
|
||||
The text event is one of the most important, since it contains most of your text.
|
||||
|
||||
## The header
|
||||

|
||||
|
||||
There are three different types of options for Text Events:
|
||||
- **Character** - This is who will be saying the text written inside the text editor.
|
||||
- **Portrait** - If you picked a **Character**, the different portraits will show up here. If the **Character** doesn't have any special portraits, the default one will be used. If you pick the `(Don't change)` option, it will continue using the previous text event portrait set. If you pick the `[Definition]` option, a new picker will show up.
|
||||
- **Definition** - You can select a **Definition**, and Dialogic will try to match that string with available portraits. This can be used to dynamically show different portraits depending on previous player input.
|
||||
|
||||
## The Text Editor
|
||||
|
||||
Inside the text editor, you have special features that might not be obvious:
|
||||
|
||||
- Each line will create a new text message. This will help make longer monologues without having to add a new **Text Event** for each message. If you want to disable this, you can do so in the Dialogic settings panel: `Settings -> Dialog -> New lines will create extra messages`.
|
||||
|
||||
- When writing a **Character** name, Dialogic will automatically color the text of that **Character**
|
||||
|
||||
- `[br]` This will add a line break in the position of the tag
|
||||
|
||||
- `[nw] / [nw=2] / [nw=v]` The *no wait* command will tell Dialogic to automatically continue with the next event without any user input. The default time for skipping to the next text is 2 seconds (after all characters are displayed), but you can change how many seconds by setting a number to it (like `[nw=5]` for 5 seconds). You can use [nw=v] to continue after the audio (if any is used) finished.
|
||||
|
||||
- `[speed=X]` You can use the *speed* tag to change the speed during a text event. Placed at the beginning of the event, it will affect the whole text, but each following speed command will overwrite the previous one. Higher numbers result in slower speeds and lower ones in faster speeds. If you want the text to be instant for one message you can do `[speed=0]` and make it show up instantly.
|
||||
After the event containing the *speed* tag is passed, it will go back to whatever default value you have set on the current theme.
|
||||
|
||||
- `[definition]` If you have a **Definition**, and you want to display its value on inside your text you can use the `[` and `]` characters and the name of your **Definition** within them. Let's say we have a **Definition** called `Money` with the value of `5`. we can write: `You have [Money] left` and Dialogic will replace the `[Money]` tag with the value `You have 5 left`.
|
||||
|
||||
- `[word1,word2,word3]` You can write a list of words like this: `[word1,word2,word3]` and the text event will pick a random word from the list. If the word is a Dialogic variable name and gets picked, it will show the value of that variable.
|
||||
|
||||
- `[signal=argument]` will emit the dialogic signal with the given argument as a String when this place is reached.
|
||||
|
||||
- `[pause=1]` will stop displaying new characters for 1 second before continuing.
|
||||
|
||||
- `[play=click.wav]` will play an audio file with the given name. These files have to be located in `"res://dialogic/sounds/"`.
|
||||
|
||||
- Besides these Dialogic specific options, you can also use the default `BBCode` options that every `RichTextLabel` has like [b]bold[/b] or [i]italic[/i] text, [color=red]colored text[/color] and [wave]using effects![/wave] More about that can be found [here](https://docs.godotengine.org/en/stable/tutorials/gui/bbcode_in_richtextlabel.html).
|
||||
|
||||
## Voice Line Support
|
||||
You can find a tutorial on how to use the voice line feature in the tutorials folder!
|
||||
@@ -0,0 +1,26 @@
|
||||
# Character Event
|
||||
The character event allows you to make characters join and leave as well as animating them and changing their position.
|
||||
|
||||
The first setting picks the mode of the event, `join`, `leave` or `update`.
|
||||
|
||||
For all three you need to select a **character**.
|
||||
Similarly in all modes you can `animation` and it's `length` in the event body. The [Default] option will use the default join/leave animation that can be set on the dialogic settings page.
|
||||
The `Wait for animation` setting will make sure the dialog only continues after the animation has fully played.
|
||||
|
||||
## Join Settings
|
||||

|
||||
|
||||
You can select a `portrait` (if the character has more then one) and one of the five `positions`.
|
||||
If you pick the [Definition] option, a new picker will show up. The portrait will be set to the value of that value definition when the dialog reaches that event. This allows for some dynamic portrait picking.
|
||||
|
||||
In the event body you can set the `z_index` and `mirror` the portrait. Note that the z_index only sorts the portraits and is not equivalent to the z_index on 2D nodes.
|
||||
|
||||
## Leave Settings
|
||||

|
||||
In this mode you can alternatively select the `All characters` option to make all characters leave the scene.
|
||||
|
||||
## Update Settings
|
||||

|
||||
The update settings has all the options of the join mode, but you can enable (pen icon) and disable (reset icon) each of them. Also there are other animations and you can choose to `repeat` the animation a number of times.
|
||||
|
||||
If you want to know more about animations you can [read about them here](https://github.com/coppolaemilio/dialogic/blob/main/addons/dialogic/Documentation/Content/Tutorials/AddingNewAnimations.md).
|
||||
@@ -0,0 +1,14 @@
|
||||
# Question Event
|
||||

|
||||
|
||||
The `Question Event` allows your story to branch and give the player options.
|
||||
When you add a `Question Event`, two [Choice Events](./011.md) and an [End Event](./013.md) will be added automatically.
|
||||
|
||||
## The text editor
|
||||
The block itself works very similar to a [Text Event](./001.md) and has all the options of that event.
|
||||
|
||||
## The choices
|
||||
To add choices to your question you can add [Choice Events](./011.md).
|
||||
|
||||
## Ending a question
|
||||
After all your choices, there also needs to be an [End Event](./013.md).
|
||||
@@ -0,0 +1,11 @@
|
||||
# Choice Event
|
||||

|
||||
|
||||
The `Choice Event` marks the start of a choice branch in a [question](./010.md).
|
||||
|
||||
## How it works
|
||||
Choice Events only work if they are placed inside a "question" ([Question Event](./010.md)). Once placed, you can place all kinds of new events below that choice. These events (which will be indented) will be executed when the choice is selected in game.
|
||||
|
||||
## Adding a condition
|
||||
By checking the `Has condition` check box and setting that condition, the player will only see that choice if the result is true.
|
||||
The condition is made up of three parts: The `Value Definition` that will be compared, the `type of comparison` and the `value` that it will be compared to.
|
||||
@@ -0,0 +1,22 @@
|
||||
# Condition Event
|
||||

|
||||
|
||||
The `Condition Event` allows you to set certain parts of your timelines to only play under certain conditions.
|
||||
|
||||
## What's a condition?
|
||||
In programming and games, a condition is mostly described by variables (in Dialogic, these are called `definitions`).
|
||||
This means that you can check for a definition to have a certain `value` and only play the following events if it matches.
|
||||
|
||||
## The settings
|
||||
You can set your condition by first selecting the `value definition` that should be compared, then selecting the `type of comparison`, and finally the `value` that should be compared to.
|
||||
Only the comparison types `Equal to` and `Different from` work with Strings, the rest work with integers (aka, whole numbers).
|
||||
You can also enter the name of a `value definition` in the input field. This will compare to the current value of that `value definition`.
|
||||
|
||||
## Adding events
|
||||
You can then add new events below the Condition Event, and they will be indented and only be played when the condition is true.
|
||||
|
||||
## Ending a condition
|
||||
Every condition needs to have an [End Event](./013.md). After that event, all following events will ignore the condition again.
|
||||
When creating a Condition Event a End Event will be added too.
|
||||
|
||||
*Note: You can of course have conditions inside conditions. Just make sure to have the same amount of End Events*
|
||||
@@ -0,0 +1,3 @@
|
||||
# End Event
|
||||
|
||||
This event adds itself when you add its parent event. Its only function is to mark the end of a [question](./010.md) or [condition](./012.md).
|
||||
@@ -0,0 +1,11 @@
|
||||
# Set Value
|
||||

|
||||
The `Set Value` event can be used to change the value of `value definitions`.
|
||||
|
||||
## The options
|
||||
You can select the `value definition` to be changed, then the `type of change`. Then you can determine the new `value` to be set.
|
||||
+ `[to be]` will set the definition to EXACTLY the given value.
|
||||
+ the others will use the existing value and change it in the given way. These only work with numbers.
|
||||
|
||||
By toggling the little cube icon, you can use a random number instead of the fixed input field.
|
||||

|
||||
@@ -0,0 +1,21 @@
|
||||
# Audio Events
|
||||
*The Audio Event and Background Music Event are very similar, so they are explained together*
|
||||

|
||||
|
||||
The `Audio Event` can be used to play sounds. In contrast, the `Background Music Event` is supposed to play long pieces. Only one background music file can be played, but it can fade from one to the next.
|
||||
|
||||
## Options
|
||||
Select the audio file that should be played. You can clear this selection with the garbage icon.
|
||||
|
||||
Then you can set a `AudioBus` to use and a preferred `volume` level. More about AudioBus' [here](https://docs.godotengine.org/en/stable/tutorials/audio/audio_buses.html).
|
||||
|
||||
The `Background Music Event` additionally has a option for the fade length.
|
||||
|
||||
## Is the audio looping when you don't want it to?
|
||||
The `Audio Event` doesn't loop by itself. In Godot, looping of audio is mostly due to how you imported it (default for .ogg files).
|
||||
|
||||
To solve this:
|
||||
1. Select your audio file.
|
||||
2. Go to the import tab (it's next to the scene tree tab by default)
|
||||
3. Uncheck the loop checkbox.
|
||||
4. Hit re-import.
|
||||
@@ -0,0 +1,23 @@
|
||||
# Emit Signal
|
||||

|
||||
|
||||
The `Emit Signal` event will emit the signal `dialogic_signal` of the **current dialog node** and pass the given string as an **argument**.
|
||||
The event does NOT create a new signal!
|
||||
|
||||
If you instance your timeline via script, use code similar to this:
|
||||
```gd
|
||||
func start_dialog():
|
||||
var dialog = Dialogic.start("my_timeline")
|
||||
dialog.connect("dialogic_signal", self, "dialog_listener")
|
||||
add_child(dialog)
|
||||
|
||||
func dialog_listener(string):
|
||||
match string:
|
||||
"quest_point_two":
|
||||
# do something
|
||||
pass
|
||||
```
|
||||
|
||||
If you instanced the scene using the editor, you can connect the signal like normal in Godot from the `NODE TAB > Signals`.
|
||||
|
||||
*If you don't know about signals you should definitely learn about them. For example [here](https://docs.godotengine.org/en/stable/getting_started/step_by_step/signals.html).*
|
||||
@@ -0,0 +1,5 @@
|
||||
# Change Scene
|
||||
|
||||
The `Change Scene` event will stop the current scene and load the selected one. This means the dialogue will be stopped too.
|
||||
|
||||
Be careful when using this while you your tree is set to paused! Consider adding an [Emit Signal event](./040.md) before and resume the tree with `get_tree().paused = false`.
|
||||
@@ -0,0 +1,35 @@
|
||||
# Call Node
|
||||

|
||||
|
||||
This event allows to call a function in a node or autoload and pass arguments to that function.
|
||||
|
||||
Many people struggle on first setting the node. You will have to either put in a full path (starting from root) or a relative path.
|
||||
|
||||
#### Using a relative path
|
||||
*You need to have a basic knowledge of relative paths. You can learn a bit about them [here](https://docs.godotengine.org/en/stable/classes/class_nodepath.html).*
|
||||
The path needs to be relative to your DialogNode. This means you need to consider where it will be added to.
|
||||
Let's for now imagine an example scene tree like this:
|
||||
|
||||
```
|
||||
- World
|
||||
-- Temple
|
||||
-- NPC`
|
||||
```
|
||||
|
||||
Now in the NPC's script the dialog node is added as a child of the NPC node. When getting instanced, there will be a canvas layer inbetween resulting in an actual tree like this:
|
||||
|
||||
```
|
||||
- World
|
||||
-- Temple
|
||||
-- NPC
|
||||
--- CanvasLayer
|
||||
---- DialogNode
|
||||
```
|
||||
|
||||
But we want to call a function in the Temple scene with our Call Node Event. From the structure above we can see that we need to go up three times and then down one time to get from the DialogNode to the temple, so this is the resulting path:
|
||||
`'../../../Temple'`
|
||||
|
||||
*Of course if you have canvas_layer set to false in Dialogic.start() you need on '..' less.*
|
||||
|
||||
#### Using the name of an autoload
|
||||
If you use an autoload instead, it's wonderfully easy. You can just use the name of the autoload!
|
||||
@@ -0,0 +1,121 @@
|
||||
# Creating custom events
|
||||

|
||||
|
||||
|
||||
# Introduction
|
||||
### What are Dialogic events?
|
||||
Events are visual representation of data. Whenever you create one event in your timeline, you are modifying a dictionary with a lot of keys and values. Each pair will contain all the information needed to perform an action during the game.
|
||||
|
||||
### What makes a custom event?
|
||||
A custom event is made up of a two main parts: the **Event Block** and the **Event Handling Script**.
|
||||
|
||||
The **Event Block** is the scene that will be shown in the timeline editor. It needs to inherit Dialogic's `EventTemplate.tscn` scene.
|
||||
|
||||
In most cases you will additionally need scenes that have all the setting controls in them. These will be the "content" of your event block. These kind of scenes will have to extend the `EventPart.gd` script.
|
||||
|
||||
Here is a very simple example of an `EventBlock`:
|
||||

|
||||
It contains two **EventParts**, a **header** and a **body**.
|
||||
|
||||
The **Event Handling Script** is what contains the logic and what will happen when your event happens in the game. This script will need the `handle_event()` function that will be called if the event is reached.
|
||||
|
||||
All of the files that are used for creating a custom Event Block and Handling Script should be in this directory: `res://dialogic/custom-events`. That way Dialogic can recognize it and show it in your timeline editor.
|
||||
|
||||
|
||||
|
||||
|
||||
# Making your first custom event in 6 steps
|
||||
Let's now create a simple event that will print some text to the Output panel in Godot.
|
||||
|
||||
|
||||
## Create the event
|
||||
Go to the `settings page` and in the `custom events section` hit the `New` button.
|
||||
Fill in a name for your event, a folder name and an ID. For the IDs, I recommend using your name or a string unique to you followed by a number.
|
||||
**The ID has to be different for every event!!!**
|
||||
This is why I recommend the unique string, as it will enable you to share the event with others without breaking their games.
|
||||

|
||||
|
||||
When you are ready, hit `Create`. You will see the folder appear in the `FileSystem` under `res://dialogic/custom-events/`.
|
||||
|
||||
If you go to the `timeline editor` now, you should already be able to see your event in the event list.
|
||||
|
||||
### What happened
|
||||
This little menu already created a number of things for you:
|
||||
- The `EventBlock` (EventBlock.tscn)
|
||||
- An example `EventPart` (EventPart_Example.gd/.tscn)
|
||||
- The `event handling script` (event_+EVENTID+.gd)
|
||||
- A `stylebox` for your event (Stylebox.tres)
|
||||
|
||||
|
||||
|
||||
## What next
|
||||
The automatic process already set up a lot, but it didn't know the purpose of our event, so we will have to add that.
|
||||
|
||||
### | Adding the data
|
||||
First we want to open the `EventBlock.tscn` scene. (Do not rename this scene!)
|
||||
|
||||
Select its root node and look at its exported variables in the inspector.
|
||||
|
||||
We will need to add all the data that our event can have to `event_data`.
|
||||
As you can see, it already contains your event id. This needs to be there, so don't delete it!
|
||||
|
||||
I want to be able to set the text that will be printed when my event is activated, so I'll add an information slot for that:
|
||||

|
||||
|
||||
### | Icon and Stylebox
|
||||
You can also change your events icon in the Inspector. Just drag an image into the `Event Icon`.
|
||||
|
||||
Below that, you can open the Stylebox and change its background color to give your event a unique look.
|
||||
|
||||
|
||||
### | The Event Blocks Content (EventParts)
|
||||
Right now your event block will be empty, so let's change that if you want to.
|
||||
|
||||
The content of an EventBlock is separated into `EventParts`. This allows for some reuse.
|
||||
There are two places EventParts can be in an EventBlock: The Header (always visible) and the Body (can be hidden).
|
||||
|
||||
*An EventBlock does not have to have a body nor a header EventPart. For example the End Branch event has none.*
|
||||
|
||||
There is already a simple example `EventPart` (Script and Scene) included. You can change it as much as you want.
|
||||
|
||||
#### | Loading the data
|
||||
In `load_data()` you will need to set the values of your control nodes. This function is called when the event is added to the timeline editor.
|
||||
|
||||
#### | Saving changes to the data
|
||||
When the values get changed (listen to it via signals) set the according value in the `event_data` dictionary and call `data_changed()`.
|
||||
|
||||
This is pretty much all you need to know.
|
||||
*If you want to find more examples you can go to `res://addons/dialogic/Editor/Events/Parts/` and look at the EventParts that shape Dialogic's default blocks.*
|
||||
|
||||
### | Using the EventPart
|
||||
Once you've finished everything in your EventPart(s) you need to, go into the `EventBlock` scene and set the `header`/`body` variable in the Inspector to the new scene(s).
|
||||
|
||||
|
||||
|
||||
### | The event handler script (event_yourname_000.gd)
|
||||
Once you have your `EventBlock` finished, you need to add the event handling logic.
|
||||
|
||||
#### | The handle_event() function
|
||||
If you open the script you will see, that there is only one function by default, the `handle_event()` function.
|
||||
|
||||
It comes with two useful pieces of information: the `event_data` and a reference to the `dialog_node`.
|
||||
|
||||
For me I'll just add
|
||||
`print(event_data['print_text']`
|
||||
there, but of course you can do a lot more.
|
||||
|
||||
|
||||
Some more stuff is already explained in the script:
|
||||
##### Continue
|
||||
Use `dialog_node.load_next_event()` to continue with the next event.
|
||||
|
||||
##### Waiting
|
||||
If you don't want the player to interrupt your event, set `dialog_node.waiting` to `true` while your event is handled.
|
||||
Don't forget to set it back to `false`.
|
||||
|
||||
|
||||
|
||||
## And done!
|
||||
Great, you've created your first custom event for Dialogic.
|
||||
|
||||
*Make sure to check Emilio's Discord server just in case someone has already created the custom event that you need. They are super easy to [import](./ImportCustomEvents.md)!*
|
||||
|
After Width: | Height: | Size: 9.5 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/CreationProcess.PNG-05f3e3e7144b33f6a2e204a8d70bb677.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/CustomEvents/Images/CreationProcess.PNG"
|
||||
dest_files=[ "res://.import/CreationProcess.PNG-05f3e3e7144b33f6a2e204a8d70bb677.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 16 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/CustomEventsShowOff.PNG-1ca9776c8c1de417754bb64c0e9ae3f2.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/CustomEvents/Images/CustomEventsShowOff.PNG"
|
||||
dest_files=[ "res://.import/CustomEventsShowOff.PNG-1ca9776c8c1de417754bb64c0e9ae3f2.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 11 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/EventBlock.png-460fc7d7eb7c57b17d7116ac3a401e04.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/CustomEvents/Images/EventBlock.png"
|
||||
dest_files=[ "res://.import/EventBlock.png-460fc7d7eb7c57b17d7116ac3a401e04.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 6.6 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/EventBlock_EventData.PNG-3ba75184a293de83ba741f739e02831d.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/CustomEvents/Images/EventBlock_EventData.PNG"
|
||||
dest_files=[ "res://.import/EventBlock_EventData.PNG-3ba75184a293de83ba741f739e02831d.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
@@ -0,0 +1,9 @@
|
||||
# Importing custom events
|
||||
|
||||
It's very easy to share `custom events` because they are pretty much self-contained.
|
||||
You will just need to get the folder from someone. If you have it, move it into `res://dialogic/custom-events/`.
|
||||
|
||||
Then enable custom events in Dialogic's settings menu (if you haven't already).
|
||||
You should now find the custom event in the bottom of the event button panel on the right in the timeline editor.
|
||||
|
||||
*Vòila! Hope it works ;)*
|
||||
|
After Width: | Height: | Size: 13 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/Call_Node.PNG-f719aeb3b34d67d458b47384bffd26dd.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/Images/Call_Node.PNG"
|
||||
dest_files=[ "res://.import/Call_Node.PNG-f719aeb3b34d67d458b47384bffd26dd.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 5.5 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/Event_Change_Timeline.PNG-3613b62ffaabe4ec350f5c6f97611565.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/Images/Event_Change_Timeline.PNG"
|
||||
dest_files=[ "res://.import/Event_Change_Timeline.PNG-3613b62ffaabe4ec350f5c6f97611565.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 11 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/Event_Character_Join.PNG-c00e395692cca58b463fed8c9531c914.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/Images/Event_Character_Join.PNG"
|
||||
dest_files=[ "res://.import/Event_Character_Join.PNG-c00e395692cca58b463fed8c9531c914.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 8.0 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/Event_Character_Leave.PNG-6bd42ebbbe4c9f56973b0c4c0d706b93.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/Images/Event_Character_Leave.PNG"
|
||||
dest_files=[ "res://.import/Event_Character_Leave.PNG-6bd42ebbbe4c9f56973b0c4c0d706b93.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 13 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/Event_Character_Update.PNG-b8de5875da5c54e2a2a29f292229c586.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/Images/Event_Character_Update.PNG"
|
||||
dest_files=[ "res://.import/Event_Character_Update.PNG-b8de5875da5c54e2a2a29f292229c586.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 4.7 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/Event_Choice.PNG-298ca290c2de63f7b8f94abfe35b45f0.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/Images/Event_Choice.PNG"
|
||||
dest_files=[ "res://.import/Event_Choice.PNG-298ca290c2de63f7b8f94abfe35b45f0.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 7.5 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/Event_Choice_Condition.PNG-47064c87073a3b92a27167e9940f8c31.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/Images/Event_Choice_Condition.PNG"
|
||||
dest_files=[ "res://.import/Event_Choice_Condition.PNG-47064c87073a3b92a27167e9940f8c31.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 4.3 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/Event_Close_Dialog.PNG-3654b068ff053b245b5a111cf97e619f.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/Images/Event_Close_Dialog.PNG"
|
||||
dest_files=[ "res://.import/Event_Close_Dialog.PNG-3654b068ff053b245b5a111cf97e619f.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 4.8 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/Event_Condition.PNG-7f4a2dbe15404fc55c0fdda27cd6fe3d.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/Images/Event_Condition.PNG"
|
||||
dest_files=[ "res://.import/Event_Condition.PNG-7f4a2dbe15404fc55c0fdda27cd6fe3d.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 20 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/Event_Condition_in_use.PNG-86b74676182e6c775eae710456cbe8d4.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/Images/Event_Condition_in_use.PNG"
|
||||
dest_files=[ "res://.import/Event_Condition_in_use.PNG-86b74676182e6c775eae710456cbe8d4.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 6.3 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/Event_Emit_Signal.PNG-29a3fcdd35b5592c3ff1adca2227eaec.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/Images/Event_Emit_Signal.PNG"
|
||||
dest_files=[ "res://.import/Event_Emit_Signal.PNG-29a3fcdd35b5592c3ff1adca2227eaec.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 2.8 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/Event_End_Branch.PNG-081876dfa5df74f8bd1922b91957d0f7.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/Images/Event_End_Branch.PNG"
|
||||
dest_files=[ "res://.import/Event_End_Branch.PNG-081876dfa5df74f8bd1922b91957d0f7.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 18 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/Event_Question.PNG-03cb0b2c1bd44f6b99ae19336e724884.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/Images/Event_Question.PNG"
|
||||
dest_files=[ "res://.import/Event_Question.PNG-03cb0b2c1bd44f6b99ae19336e724884.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 36 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/Event_Question_in_use.PNG-373002c26425df47606663984f025574.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/Images/Event_Question_in_use.PNG"
|
||||
dest_files=[ "res://.import/Event_Question_in_use.PNG-373002c26425df47606663984f025574.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 5.2 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/Event_Set_Theme.PNG-73f2c9d713bc2975932401717f981883.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/Images/Event_Set_Theme.PNG"
|
||||
dest_files=[ "res://.import/Event_Set_Theme.PNG-73f2c9d713bc2975932401717f981883.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 6.0 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/Event_Set_Value.PNG-b2672955798f7f97c72e2c4f3f23f42d.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/Images/Event_Set_Value.PNG"
|
||||
dest_files=[ "res://.import/Event_Set_Value.PNG-b2672955798f7f97c72e2c4f3f23f42d.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 7.4 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/Event_Set_Value_random.PNG-46d4b8d8ff67af47afb6137a22fa0790.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/Images/Event_Set_Value_random.PNG"
|
||||
dest_files=[ "res://.import/Event_Set_Value_random.PNG-46d4b8d8ff67af47afb6137a22fa0790.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 6.3 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/Event_Wait_Seconds.PNG-8023c213d12ebc598f48204427f06be2.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/Images/Event_Wait_Seconds.PNG"
|
||||
dest_files=[ "res://.import/Event_Wait_Seconds.PNG-8023c213d12ebc598f48204427f06be2.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 12 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/audio_event.png-abe3ddd1bd4a041a15bf5b182b4dc2c6.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/Images/audio_event.png"
|
||||
dest_files=[ "res://.import/audio_event.png-abe3ddd1bd4a041a15bf5b182b4dc2c6.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 8.0 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/text_event_1.png-c1ef7be33362776ee815070c9be95e63.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/Images/text_event_1.png"
|
||||
dest_files=[ "res://.import/text_event_1.png-c1ef7be33362776ee815070c9be95e63.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 5.6 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/text_event_2.png-d8c291379c3bc509219959a9270f0754.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Events/Images/text_event_2.png"
|
||||
dest_files=[ "res://.import/text_event_2.png-d8c291379c3bc509219959a9270f0754.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
@@ -0,0 +1,14 @@
|
||||
# Can I use C# with Dialogic?
|
||||
|
||||
Yes, but it's experimental at the present time. If you want to try it out, and you find issues with the implementation, please let us know.
|
||||
|
||||
Usage:
|
||||
|
||||
`public override void _Ready()
|
||||
{
|
||||
var dialog = DialogicSharp.Start("Greeting");
|
||||
AddChild(dialog);
|
||||
}
|
||||
`
|
||||
|
||||
This is the PR that added this feature: [https://github.com/coppolaemilio/dialogic/pull/217](https://github.com/coppolaemilio/dialogic/pull/217)
|
||||
@@ -0,0 +1,18 @@
|
||||
# How do I use signals with Dialogic?
|
||||
|
||||
## Emit Signal event
|
||||
You can learn more about how to use this event in its own documentation page in the Events folder.
|
||||
|
||||
## Other signals
|
||||
You can also listen to Dialogic using four preset signals:
|
||||
|
||||
- **event_end** and **event_start** are emitted for each event in your timeline
|
||||
- **timeline_end** and **timeline_start** are emitted when a timeline starts and ends.
|
||||
|
||||
You can connect signals using the editor or via code:
|
||||
```gdscript
|
||||
func start_dialog():
|
||||
var dialog = Dialogic.start("my_timeline")
|
||||
dialog.connect("timeline_end", self, "dialog_ended")
|
||||
add_node(dialog)
|
||||
```
|
||||
@@ -0,0 +1,4 @@
|
||||
# What license?
|
||||
|
||||
**May I use Dialogic in one of my projects?**
|
||||
Yes, you may use Dialogic to make any kind of game - even commercial ones! The project is developed under the [MIT License](https://github.com/coppolaemilio/dialogic/blob/master/LICENSE). All we ask is that you please remember to credit us in your project!
|
||||
@@ -0,0 +1,28 @@
|
||||
# Creating timeline in code?
|
||||
|
||||
**Can I create a timeline using GDScript?**
|
||||
|
||||
Yes! It's a bit harder since you will have to create each event yourself, and each event has to be **valid.** To get an idea for how to build one properly, open an already created timeline with a text editor and see how we set ours up as an example for yourself. We'll be adding a better tutorial and documentation on this process eventually.
|
||||
|
||||
|
||||
Here's a simple example:
|
||||
|
||||
```
|
||||
|
||||
func _ready():
|
||||
|
||||
var gdscript_dialog = Dialogic.start('')
|
||||
|
||||
gdscript_dialog.dialog_node.dialog_script = {
|
||||
|
||||
"events":[
|
||||
|
||||
{ 'event_id':'dialogic_001', "text": "This dialog was created using GDScript!"}
|
||||
|
||||
]
|
||||
|
||||
}
|
||||
|
||||
add_child(gdscript_dialog)
|
||||
|
||||
```
|
||||
@@ -0,0 +1,3 @@
|
||||
# Custom portraits
|
||||
|
||||
You can define custom portraits that are animated or have particle effects and shaders by selecting a path to a scene (*.tscn) rather than to an image in the character screen. Your custom scene can be a Control node, a sprite or an animated sprite. When selecting a Node2D Dialogic might be unable to access its intended dimensions due to the nature of Node2D not having a specific size attribute defined.
|
||||
@@ -0,0 +1,13 @@
|
||||
# Enable/start dialog?
|
||||
|
||||
**How can I make my dialogue show up in game?**
|
||||
There are two ways of doing this: you can use GDScript or the Scene Editor.
|
||||
|
||||
Using the `Dialogic` class, you can add dialog nodes from code easily:
|
||||
|
||||
```
|
||||
var new_dialog = Dialogic.start('Your Timeline Name Here')
|
||||
add_child(new_dialog)
|
||||
```
|
||||
|
||||
Using the editor, you can drag and drop the scene located at `/addons/dialogic/Dialog.tscn` and set the current timeline via the Inspector.
|
||||
@@ -0,0 +1,5 @@
|
||||
# How to change the input?
|
||||
|
||||
Dialogic uses a godot `Input Action` for the so called `"action key"`. You can create a new `Input Action` in the `Project Settings` under `Input Map`. Then you can select the action key in the dialogic settings.
|
||||
|
||||
This way you can use anything from mouse buttons to controler buttons or all of them together.
|
||||
@@ -0,0 +1,4 @@
|
||||
# Why a plugin?
|
||||
|
||||
**The plugin is cool! Why is it not shipped with Godot?**
|
||||
I see a lot of people saying that the plugin should come with Godot, but I believe this should stay as a plugin since most of the people making games won't be using it. I'm flattered by your comments but this will remain a plugin :)
|
||||
@@ -0,0 +1,6 @@
|
||||
# Show portraits?
|
||||
|
||||
**Portraits not showing in game?**
|
||||
In order to make the characters show up on the screen, you need to make them join your current scene using the [Character Join](../Events/001.md).
|
||||
|
||||
If you used the join event and still don't see them, you should try modifying the offset and scale values in your character's portrait until they do appear.
|
||||
@@ -0,0 +1,4 @@
|
||||
# Text box to big?
|
||||
|
||||
**My resolution is too small and my dialog box is too big. Help!**
|
||||
The scale of dialogue boxes and text are set in the Theme selected for the project. If your resolution is too small, the default one may be too big. Create a new theme and make the box and text sizes smaller until it fits appropriately.
|
||||
@@ -0,0 +1,41 @@
|
||||
# Is there touch/tap support?
|
||||
|
||||
**How can I allow touch/tap to advance the dialog?**
|
||||
|
||||
'Tap to advance dialog' is supported by default as of release 1.4.2.
|
||||
|
||||
By default an invisible 'Touch Button' covers the full screen when Dialog is shown, so a tap anywhere will advance dialog. If you do not want automatic resizing and full screen touch first uncheck the 'Tap area covers full screen' setting:
|
||||
|
||||

|
||||
|
||||
|
||||
Next go to the **DialogNode.tscn**
|
||||
|
||||

|
||||
|
||||
|
||||
And find the **TouchScreenButton** node
|
||||
|
||||

|
||||
|
||||
|
||||
In the inspector, make the shape visible so you can edit it
|
||||
|
||||

|
||||
|
||||
|
||||
Then resize it to your hearts content.
|
||||
|
||||
**How can I select choices with touch/tap?**
|
||||
Choice buttons are simply normal Godot UI buttons. This means by default only a mouse click will work on them. If you wish for otouch tap support you have 2 options
|
||||
1) Emulate Mouse From Touch in your project settings
|
||||
|
||||

|
||||
|
||||
|
||||
2) Edit the **ChoiceButton.tscn**
|
||||
|
||||

|
||||
|
||||
|
||||
And attach or replace it with a touch buttons as your project demands.
|
||||
@@ -0,0 +1,6 @@
|
||||
# Why not graph nodes?
|
||||
|
||||
**Why doesn't Dialogic use graph nodes?**
|
||||
Because of how the graph nodes are arranged, the screen gets full of UI elements and it gets harder to follow.
|
||||
|
||||
If you want to use graph based editors, you can try [Levraut's LE Dialogue Editor](https://levrault.itch.io/le-dialogue-editor) or [EXP Godot Dialog System](https://github.com/EXPWorlds/Godot-Dialog-System).
|
||||
|
After Width: | Height: | Size: 25 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/dialogic-hero-1.3.png-7a281002dc7b4ec8e79698bd2ada9b48.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Images/dialogic-hero-1.3.png"
|
||||
dest_files=[ "res://.import/dialogic-hero-1.3.png-7a281002dc7b4ec8e79698bd2ada9b48.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
@@ -0,0 +1,5 @@
|
||||
# Dialog Node
|
||||
|
||||
This is the node that allows your created dialogue timelines to appear.
|
||||
|
||||
You can either drag it into one of your scenes from `/addons/dialogic/Dialog.tscn` or create one using the `Dialogic.start()` function.
|
||||
@@ -0,0 +1,166 @@
|
||||
# Dialog Class
|
||||
|
||||
The Dialogic class provides pretty much all the methods you need to interact with Dialogic via code.
|
||||
You can access them simply by using the class name `Dialogic.method_i_want_to_call()`.
|
||||
|
||||
## Starting Dialog
|
||||
|
||||
### start()
|
||||
`start(timeline, default_timeline, dialog_scene_path, use_canvas_instead)`
|
||||
|
||||
Starts the dialog for the given timeline and returns a Dialog node.
|
||||
You must then add it manually to the scene to display the dialog.
|
||||
|
||||
Example:
|
||||
```
|
||||
var new_dialog = Dialogic.start('Your Timeline Name Here')
|
||||
add_child(new_dialog)
|
||||
```
|
||||
|
||||
`@param timeline`
|
||||
The timeline you wish to load. You can provide the timeline name or the filename, at your discretion. Leave this empty to start from a save slot.
|
||||
We encourage you to specify the timeline name with the folders in front (e.g. 'Part 1/Chapter 1').
|
||||
|
||||
`@param default_timeline`
|
||||
If timeline == '' (so it's loading from the save slot) and no valid data was found, this will be loaded.
|
||||
|
||||
`@param dialog_scene_path`
|
||||
If you made a custom Dialog scene or moved it from its default path, you can specify its new path here.
|
||||
|
||||
`@param use_canvas_instead`
|
||||
True by default. Creates the Dialog inside a canvas layer to make it show up regardless of the camera 2D/3D situation.
|
||||
|
||||
**@returns**
|
||||
A Dialog node to be added into the scene tree (see example above).
|
||||
|
||||
|
||||
### change_timeline()
|
||||
`change_timeline(timeline)`
|
||||
|
||||
Is used to change the current timeline. This way the state of the DialogNode (like characters, the theme and background music) are preserved from the currently active node.
|
||||
|
||||
`@param timeline`
|
||||
Same as the one on `start()`, although it cannot load from saves.
|
||||
|
||||
|
||||
### next_event()
|
||||
`next_event(discreetly)`
|
||||
Is used to immediately play the next event.
|
||||
|
||||
`@param discreetly`
|
||||
A boolean (default value: false) that determines whether the Passing Audio will be played.
|
||||
|
||||
|
||||
### timeline_exists()
|
||||
`timeline_exists(timeline)`
|
||||
Returns true if a timeline with the given name at the given path exists, otherwise false.
|
||||
|
||||
`@param timeline`
|
||||
The name/path to check.
|
||||
|
||||
|
||||
|
||||
## Saving and loading
|
||||
The Dialogic class provides the following methods for dealing with saving and loading. Learn more about how to use them in the Saving and Loading tutorial.
|
||||
|
||||
### load()
|
||||
`load(slot_name)`
|
||||
|
||||
`@param slot_name`
|
||||
Specifies the slot name to be loaded. If empty, it will load the default save.
|
||||
|
||||
### save()
|
||||
`save(slot_name)`
|
||||
|
||||
`@param slot_name`
|
||||
Specifies the slot name to be saved to. If empty, it will save to the default slot.
|
||||
|
||||
### get_slot_names()
|
||||
`get_slot_names()`
|
||||
|
||||
**@returns**
|
||||
An array with all the available slot names.
|
||||
|
||||
### erase_slot()
|
||||
`erase_slot(slot_name)`
|
||||
|
||||
`@param slot_name`
|
||||
Specifies the slot name to be deleted.
|
||||
|
||||
### has_current_dialog_node()
|
||||
`has_current_dialog_node()`
|
||||
|
||||
**@returns**
|
||||
True if there is a Dialog Node active, otherwise false.
|
||||
|
||||
### reset_saves()
|
||||
`reset_saves(slot_name)`
|
||||
|
||||
`@param slot_name`
|
||||
Specifies the slot to be reset. Uses the default slot if left empty.
|
||||
|
||||
### get_current_slot()
|
||||
`get_current_slot()`
|
||||
|
||||
**@returns**
|
||||
The name of the last loaded slot or "/" if import() was used.
|
||||
|
||||
### export()
|
||||
`export()`
|
||||
Is used to get all necessary info, so you can save it however you want.
|
||||
|
||||
**@returns**
|
||||
A dictionary with all important information about the dialogic game state.
|
||||
There are three sub-dictionaries with the keys 'definitions', 'state' and 'dialog_state'.
|
||||
- *'definitions'* contains all the definitions, values as well as glossary entries (only their current value, not the defaults
|
||||
- *'state'* contains the so called "game_state": custom information that can be accessed with the `Dialogic.get_saved_state_general_key()` and `Dialogic.set_saved_state_general_key()` methods.
|
||||
- *'dialog_state'* that contains all information needed to load the dialog back in (if any dialog was playing when export() is called. Example information is the current timeline, event index, characters on screen with their portraits, background, music, etc...
|
||||
|
||||
### import()
|
||||
`import(data)`
|
||||
Is used to load data that was exported back in.
|
||||
|
||||
`@param data`
|
||||
A dictionary that should be the same as the one you get from `export()`.
|
||||
|
||||
|
||||
|
||||
## Variables
|
||||
You can change the value definitions through your code!
|
||||
### set_variable()
|
||||
`set_variable(name, value)`
|
||||
|
||||
Sets the value of the value definition named `@param name` to `@param value`.
|
||||
|
||||
### get_variable()
|
||||
`get_variable(name, default)`
|
||||
|
||||
Returns the current (not default) value of the value definition named `@param name` or `@param default` if no value definition like that was named.
|
||||
|
||||
### clear_all_variables()
|
||||
`clear_all_variables()`
|
||||
|
||||
Clears all configured variables.
|
||||
|
||||
## Game State
|
||||
The game state is custom information that you can access with the following functions and that will be saved and loaded alongside the other dialogic data.
|
||||
|
||||
### get_saved_state_general_key()
|
||||
`get_saved_state_general_key(key, default)`
|
||||
|
||||
**@returns**
|
||||
The value of the given `@param key` or `@param default` if nothing is found.
|
||||
|
||||
### set_saved_state_general_key()
|
||||
`set_saved_state_general_key(key, value)`
|
||||
|
||||
Changes the value of the given `@param key` to the value of `@param value`.
|
||||
|
||||
|
||||
## Other stuff
|
||||
|
||||
### get_action_button()
|
||||
Mostly used for internal purposes.
|
||||
|
||||
**@returns**
|
||||
The input action selected on the dialogic setting page.
|
||||
@@ -0,0 +1,41 @@
|
||||
# Character Editor
|
||||
|
||||
The `Character Editor` is used to set up the characters of your story. Here you can learn more about the editor's settings.
|
||||
|
||||
### Color and Name Name
|
||||
The first settings are the character's name and the color used for it. This is the name that you will see in all the menus, and by default it's the one displayed when the character is speaking.
|
||||
|
||||
### Display Name
|
||||
You can change what name is shown in game when the character speaks by enabeling and setting the `Display Name`.
|
||||
|
||||
### Nicknames
|
||||
By default, all occurrences of the character's name in text are colored in the character's color.
|
||||
*This can be disabled in settings.*
|
||||
By using the `Nicknames` feature, you can add additional names that will also be colored. Just enable the Nicknames box and add all Names that should be colored as a comma- (`,`)-seperated list.
|
||||
|
||||
### Description
|
||||
This area is for you to take notes. It has no effect on your game.
|
||||
|
||||
### Theme
|
||||
This allows to use a different theme whenever the character speaks. The game will change back to the previous one once a different character speaks.
|
||||
|
||||
|
||||
## Portraits / Expressions
|
||||
This section is one of the most important, as it allows you to load all the images of your character. We highly recommend that you give each one a useful name, as it will make it easier to use them!
|
||||
You can also import a whole folder of images with the **`Import folder`** button.
|
||||
|
||||
### Scale
|
||||
Changing this allows you to scale the portraits down. If your portraits are far too big in the game, adjust this setting until they look right.
|
||||
|
||||
### Offset
|
||||
Sets an offset that will adjust the position of your character in two dimensions, depending on the base location selected in the timeline.
|
||||
|
||||
### Mirror portraits
|
||||
This will mirror all of the portraits. You can use the mirror option of the `Character Event` if you just want to mirror it sometimes.
|
||||
|
||||
|
||||
## Preview
|
||||
On the right, you can see a preview of the currently selected portrait.
|
||||
|
||||
You can change between "Full View" which will fit the portrait image to the size of the preview container. Use "Actual Size" to see the image in the size it will have in the game.
|
||||
|
||||
@@ -0,0 +1,133 @@
|
||||
# History timeline
|
||||
|
||||
When enabled, the History timeline feature automatically builds a log of events that can be reviewed by the user or, if audio is enabled, replay the audio as well. The History timeline is at its core an opinionated, fancy logging system, and has many settings that can be configured to change its behavior. In addition to these settings, the history timelines look and feel can also be customized further by intermediate to experienced users, without affecting its functionality.
|
||||
|
||||

|
||||
|
||||
The above image gives a rough look at how a history timeline can look in game. By default, a History timeline is made up of a *History* node that instances a single *HistoryBackground*, two *HistoryButtons*, and as many *HistoryRows* as neccesary. The History timeline is destroyed along with the rest of the Dialogic node when the timeline ends.
|
||||
|
||||
## History settings
|
||||
Unless otherwise noted, all settings are enabled by default.
|
||||
|
||||
### Enable history
|
||||
Allows history logs to be taken. If disabled no other history settings will be displayed, and no history log will be kept in game
|
||||
|
||||
### Show open button
|
||||
Displays the default history open button. This button opens the history timeline and disappears while it is open. Its position is determined by the History button position setting. If you wish to customize this button, refer to the History anatomy below
|
||||
|
||||
### Show close button
|
||||
Displays the default history close button. This button closes the history timeline and disappears while it is closed. Its position is determined by the History button position setting. If you wish to customize this button, refer to the History anatomy below
|
||||
|
||||
### Log all choices
|
||||
Record all possible choices the player could have picked from a choice event in the format:
|
||||
*\[choice 1\] \\t \[choice 2\] \\t \[choice 3\] \\t*
|
||||
|
||||
If you need this format changed, the code can be found here:
|
||||
https://github.com/coppolaemilio/dialogic/blob/5e99dfe0374695ff4ec3680bad75d17ffe939264/addons/dialogic/Nodes/History.gd#L236-L237
|
||||
|
||||
### Log choice answer
|
||||
Record the choice ultimately selected by the player in a choice event in the format:
|
||||
*\\t \<choice goes here\>*
|
||||
|
||||
If you need this format changed, the code can be found here:
|
||||
https://github.com/coppolaemilio/dialogic/blob/5e99dfe0374695ff4ec3680bad75d17ffe939264/addons/dialogic/Nodes/History.gd#L244
|
||||
|
||||
### Log character joins
|
||||
Record when a character joins a timeline in the format:
|
||||
*\<display name of character\> \<character join Text\>*
|
||||
|
||||
Which by default displays as:
|
||||
*Emilio has arrived*
|
||||
|
||||
### Log character joins text
|
||||
The text to display after a character name when a character arrives. This defaults to 'has arrived'. This option has no effect if Log character joins is disabled
|
||||
|
||||
### Log character leaves
|
||||
Record when a character leaves a timeline in the format:
|
||||
*\<display name of character\> \<character leave Text\>*
|
||||
|
||||
Which by default displays as:
|
||||
*Emilio has left*
|
||||
|
||||
### Log character leaves text
|
||||
The text to display after a character name when a character leaves. This defaults to 'has left'. This option has no effect if Log character leaves is disabled
|
||||
|
||||
### Scroll to bottom
|
||||
Auto scrolls the history timeline to the most recent entry. Disable this if you wish for your player to start reading from the first entry and have to scroll down manually
|
||||
|
||||
### Reverse timeline
|
||||
Add new HistoryRows to the top of the history timeline, reversing the default way the timeline is built. This option is **disabled** by default
|
||||
|
||||
### Show name colors
|
||||
Use the color defined in the character within the timeline
|
||||
|
||||

|
||||
|
||||
In this case the characters name woudld be blue in the history timeline. Disable this option to force character names to use the default font color.
|
||||
|
||||
### Line break after names
|
||||
Forces the character name to be logged on a separate line from the rest of the text. This option is **disabled** by default
|
||||
|
||||
### History button position
|
||||
Choose the relative location on screen you want the default history open and default history close button to appear
|
||||
|
||||

|
||||
|
||||
If you wish to customize this further, consider using the exposed *toggle_history* function described in History API below
|
||||
|
||||
### Name delimiter
|
||||
Type in the 'delimiter' to be affixed to the character name in the history timeline. By default this is a colon *\:* which would display as:
|
||||
*Emilio: Welcome to dialogic!*
|
||||
|
||||
Changing this to a dash *\-* would display as:
|
||||
*Emilio- Welcome to dialogic!*
|
||||
|
||||
### Screen margin
|
||||
Sets a distance in pixels that the history panel will buffer away from the edge of the screen.
|
||||
|
||||

|
||||
|
||||
This example would give a margin of 25 pixels on the left and right sides of the screen (X axis) and 10 pixels on the top and bottom of the screen (Y axis)
|
||||
|
||||
### Log margin
|
||||
Sets a distance in pixels that the history panel will buffer away from the HistoryRows that it contains.
|
||||
|
||||

|
||||
|
||||
This example would give a margine of 45 pixels on the left and right sides of the screen (X axis) and 15 pixels on the top and bottom of the screen (Y axis). Note that the Y axis pixels may not be as apparent as the scrollcontainer may obscure the bottom margin.
|
||||
|
||||
## History anatomy
|
||||

|
||||
|
||||
The History node is a child of the DialogicNode and is made up of an AudioStreamPlayer to replay TextEvent audio and a ScrollContainer to ultimately hold HistoryRow instances. Neither of these nodes have much cause to be changed or customized.
|
||||
|
||||

|
||||
|
||||
The History node has four exposed script variables that are instanced at run time and can be customized, changed, or extended to suit your needs. These default parts can all be found in the */addons/dialogic/Example Assets/History/* folder.
|
||||
|
||||
### History background
|
||||
There is no special code and few considerations when replacing or customizing the HistoryBackground. Its simply a panel with *mouse_filter* set to ignore.
|
||||
|
||||
### HistoryButton and HistoryReturnButton
|
||||
There is no special code or considerations when replacing either button. The only difference in these buttons are the Button texts. The buttons have their own theme that can be replaced, overridden, or ignored
|
||||
|
||||
### HistoryRow
|
||||

|
||||
|
||||
If you intend to replace the HistoryRow, make sure to extend the script. HistoryRow contains two important functions
|
||||
* add_history(historyString : string, newAudio='') - Called to actually write the data to the HistoryRow by the main History node. Edit this function with care.
|
||||
* load_theme(theme: ConfigFile) - called by the History node to theme the HistoryRow with the default theme of Dialogic. If you wish to style your HistoryRow manually, than replace this functions content with a *pass*.
|
||||
|
||||
The key nodes of the HistoryRow are the *RichTextLabel* which is where the actual text appears and the *PlayAudioButton* which allows replays of audio dialog in TextEvents. In the case of customizing your own HistoryRow, you will need to set the node path of these nodes which can be done via the script varialbes as seen below
|
||||

|
||||
|
||||
|
||||
## History api
|
||||
There is one exposed function in Dialogic that relates to the History system: toggle_history(). Toggle history is used to create your own custom button or function to open and close the History window. It is called like this:
|
||||
*Dialogic.toggle_history()*
|
||||
And can easily be tied to a button or function like so:
|
||||
|
||||
```
|
||||
func _on_CustomHistoryButton_pressed():
|
||||
Dialogic.toggle_history()
|
||||
```
|
||||
|
After Width: | Height: | Size: 10 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/history_button_positions.png-72533a28ddfc07077b44d0a6e96e1baa.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Reference/Images/history_button_positions.png"
|
||||
dest_files=[ "res://.import/history_button_positions.png-72533a28ddfc07077b44d0a6e96e1baa.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 2.2 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/history_character_color_example.png-e1c188d6ea27265bea79e5b0452da876.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Reference/Images/history_character_color_example.png"
|
||||
dest_files=[ "res://.import/history_character_color_example.png-e1c188d6ea27265bea79e5b0452da876.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 2.3 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/history_log_margin.png-7951084d0435f2e56c190e6e2640f6c5.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Reference/Images/history_log_margin.png"
|
||||
dest_files=[ "res://.import/history_log_margin.png-7951084d0435f2e56c190e6e2640f6c5.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 9.0 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/history_row_scene_tree.png-45ecd56d38d8cae30e7bfa33cc7d6498.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Reference/Images/history_row_scene_tree.png"
|
||||
dest_files=[ "res://.import/history_row_scene_tree.png-45ecd56d38d8cae30e7bfa33cc7d6498.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 10 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/history_row_script_variables.png-7faf5863895922f33870b2c95d224224.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Reference/Images/history_row_script_variables.png"
|
||||
dest_files=[ "res://.import/history_row_script_variables.png-7faf5863895922f33870b2c95d224224.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 8.6 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/history_scene_tree.png-452d329581c0c1aabc4c7ba3d492f918.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Reference/Images/history_scene_tree.png"
|
||||
dest_files=[ "res://.import/history_scene_tree.png-452d329581c0c1aabc4c7ba3d492f918.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 2.9 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/history_screen_margin.png-5500c4e829498bbfd61b259518ec8556.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Reference/Images/history_screen_margin.png"
|
||||
dest_files=[ "res://.import/history_screen_margin.png-5500c4e829498bbfd61b259518ec8556.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 23 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/history_script_variables.png-149d850163ef255e463f2a6fe425c246.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Reference/Images/history_script_variables.png"
|
||||
dest_files=[ "res://.import/history_script_variables.png-149d850163ef255e463f2a6fe425c246.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||
|
After Width: | Height: | Size: 69 KiB |
@@ -0,0 +1,35 @@
|
||||
[remap]
|
||||
|
||||
importer="texture"
|
||||
type="StreamTexture"
|
||||
path="res://.import/history_settings_explained.png-cfaf538faf67b5a114d0d588774b6c80.stex"
|
||||
metadata={
|
||||
"vram_texture": false
|
||||
}
|
||||
|
||||
[deps]
|
||||
|
||||
source_file="res://addons/dialogic/Documentation/Content/Reference/Images/history_settings_explained.png"
|
||||
dest_files=[ "res://.import/history_settings_explained.png-cfaf538faf67b5a114d0d588774b6c80.stex" ]
|
||||
|
||||
[params]
|
||||
|
||||
compress/mode=0
|
||||
compress/lossy_quality=0.7
|
||||
compress/hdr_mode=0
|
||||
compress/bptc_ldr=0
|
||||
compress/normal_map=0
|
||||
flags/repeat=0
|
||||
flags/filter=true
|
||||
flags/mipmaps=false
|
||||
flags/anisotropic=false
|
||||
flags/srgb=2
|
||||
process/fix_alpha_border=true
|
||||
process/premult_alpha=false
|
||||
process/HDR_as_SRGB=false
|
||||
process/invert_color=false
|
||||
process/normal_map_invert_y=false
|
||||
stream=false
|
||||
size_limit=0
|
||||
detect_3d=true
|
||||
svg/scale=1.0
|
||||